[백업][가리사니] flutter 코드 단순 webview 작성 + 흰 테두리 버그.
flutter
이 문서는 가리사니 개발자 포럼에 올렸던 글의 백업 파일입니다. 오래된 문서가 많아 현재 상황과 맞지 않을 수 있습니다.
참고 소스
https://github.com/anissia-net/schedule-mobile
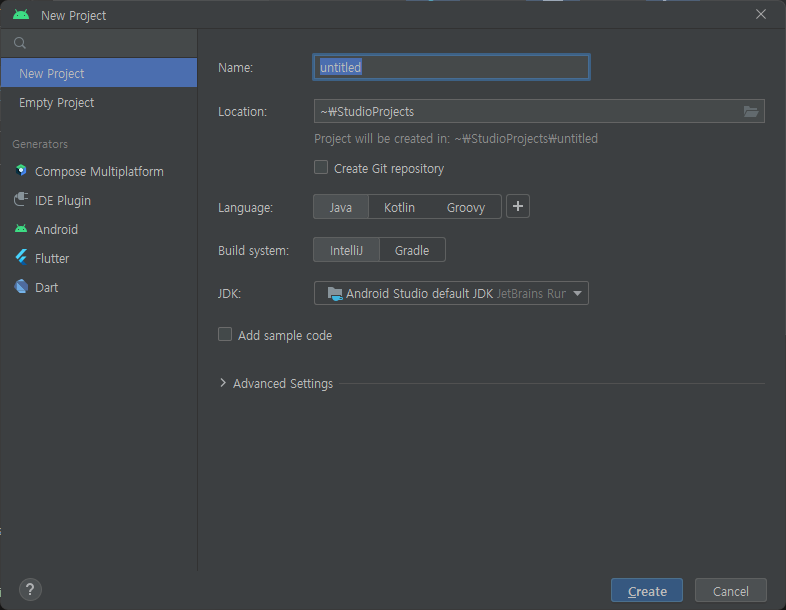
New Flutter Project

New Flutter Project 눌렀는데 왜 자바 코틀린이 나오는 걸까??

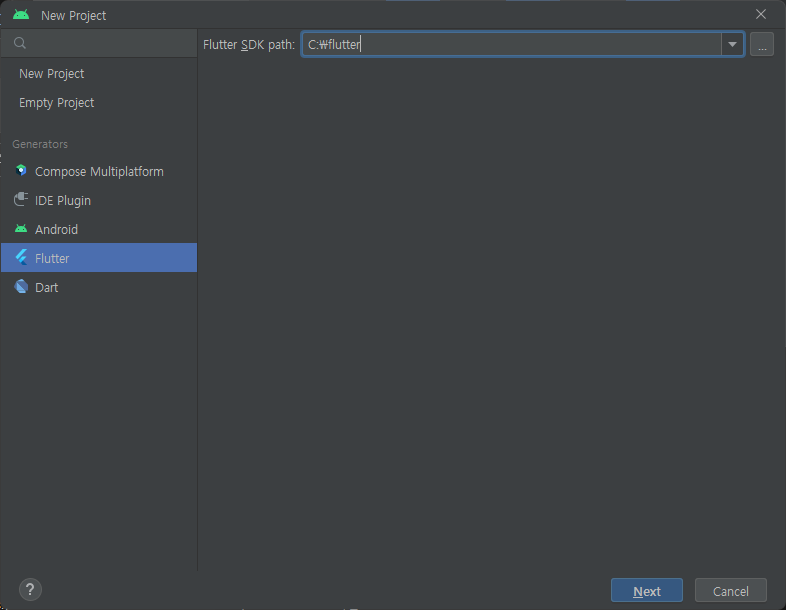
왼쪽 메뉴에서 Flutter 선택 후 아까 Flutter 를 옴긴 path 를 잡아주고

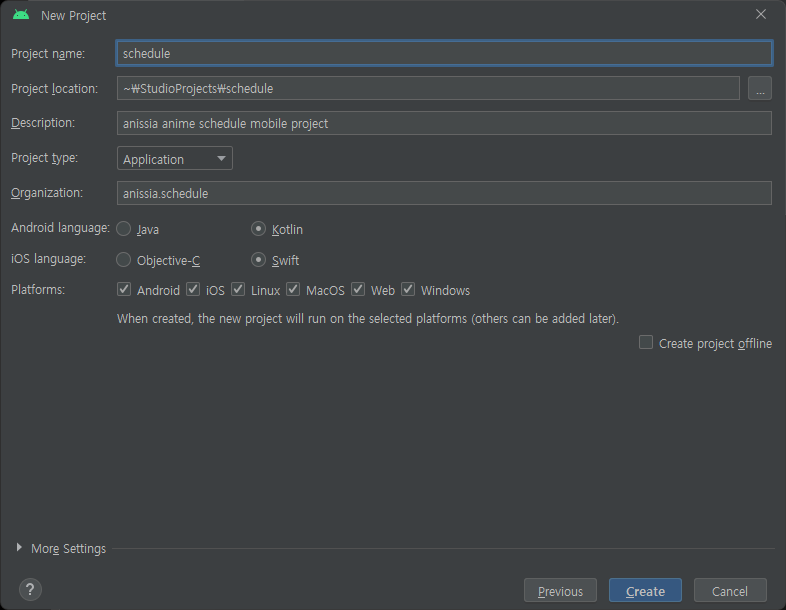
적당히 입력 후 create 해주자.

필자는 단순 웹뷰를 만들 것이기 때문에 아래와 같이 작성하였다.
pubspec.yaml (flutter의 maven 듯 하다)
dependencies:
flutter:
sdk: flutter
webview_flutter: ^4.0.5
url_launcher: ^6.1.10
webview_flutter : 웹뷰 url_launcher : 새 브라우저 열어주는 라이브러리 (필자는 모든 링크를 브라우저로 열게 만들 것이기 때문에 넣었다 반드시 필요한 건 아니다.)
scheduleView.dart
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
import 'package:webview_flutter/webview_flutter.dart';
class ScheduleView extends StatefulWidget {
@override
ScheduleViewState createState() => ScheduleViewState();
}
class ScheduleViewState extends State<ScheduleView> {
late final WebViewController controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(Uri.parse('https://anissia.net/schedule/2015'))
..setNavigationDelegate(NavigationDelegate(
onNavigationRequest: (navigation) {
launchUrl(Uri.parse(navigation.url), mode: LaunchMode.externalApplication);
return NavigationDecision.prevent;
},
));
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
toolbarHeight: 0,
),
body: Builder(builder: (BuildContext context) {
return WebViewWidget(controller: controller);
}),
);
}
}
main.dart
import 'package:flutter/material.dart';
import 'package:schedule/scheduleView.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '애니 편성표',
home: ScheduleView(),
);
}
}
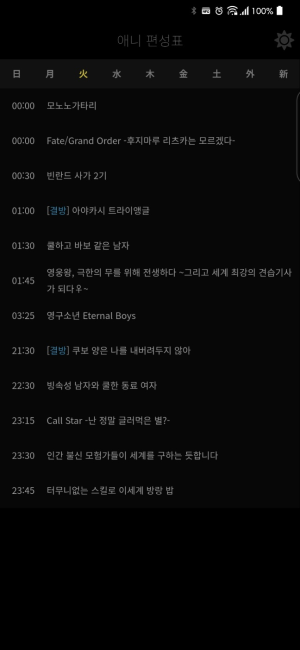
이렇게 잘 실행되는 것을 확인 후 실제 폰에서 돌려보는데..
아래처럼 뭔가 오른쪽과 아래에 흰선이 보인다.
(흰선이 안보인다면 오른쪽 위 다크모드를 켜보자.)

결국 이 현상은 AppBar의 버그 였으며.. 해결 방법이 없기 때문에 AppBar를 없에고 아래처럼 status bar 만큼 패딩을 줬다.
class ScheduleViewState extends State<ScheduleView> {
late final WebViewController controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted)
..loadRequest(Uri.parse('https://anissia.net/schedule/2015'))
..setNavigationDelegate(NavigationDelegate(
onNavigationRequest: (navigation) {
launchUrl(Uri.parse(navigation.url), mode: LaunchMode.externalApplication);
return NavigationDecision.prevent;
},
));
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(0, MediaQuery.of(context).padding.top, 0, 0),
child: WebViewWidget(controller: controller),
);
}
}
해결된 모습.

이렇게 간단한 웹뷰 앱을 완성했다.