[백업][가리사니] 스프링 4 입문강의 : 2. spring starter project 를 이용한 mustache 예제
java, servlet, spring
이 문서는 가리사니 개발자 포럼에 올렸던 글의 백업 파일입니다. 오래된 문서가 많아 현재 상황과 맞지 않을 수 있습니다.
스프링 4 입문강의
- 1. Spring Starter Project 를 이용한 JSTL 예제
- 2. Spring Starter Project 를 이용한 Mustache 예제
- 3. 데이터베이스 연동 ( MySQL / 하이버네이트 )
- 4. 롬복 / Lombok !!
- 5. 우분투 리눅스 Java / Tomcat / MySQL 설치
- 6. 리눅스 서버에 배포
서론
전 시간엔 JSTL 예제를 써보았다면 이번엔 템플릿 엔진 Mustache 를 사용한 예제를 만들어보도록 하겠습니다. STS 에는 FreeMarker, Velocity, Groovy Templates, Thymeleaf, Mustache등…의 템플릿 엔진을 지원하고 있습니다. Mustache를 고른 이유는 현재 시점에서 많이 쓰이는 템플릿엔진은 아니지만 비교적 최근에 추가되었고 속도도 준수하기 때문입니다.
1. Spring Starter Project 생성
- Package Explorer -> New -> Spring Starter Project
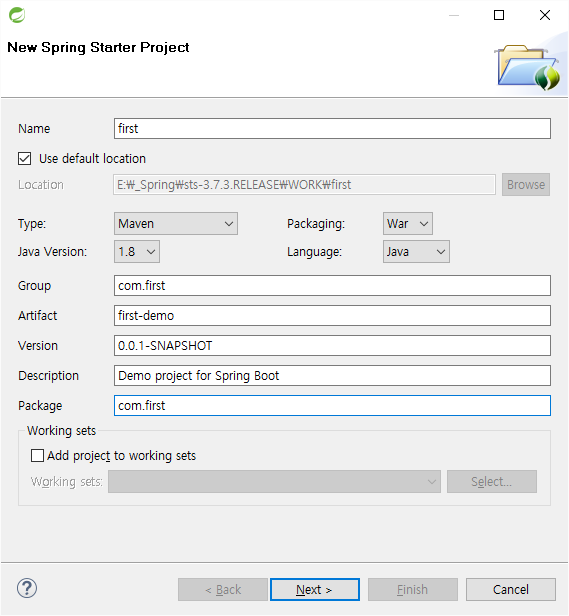
2. 아래와 같이 입력하고 Next
 Packaging 이 War 인 이유는 나중에 톰켓 배포를 빠르게 하기위함입니다.
Packaging 이 War 인 이유는 나중에 톰켓 배포를 빠르게 하기위함입니다.
- 이전 강의와 달리 프로젝트 이름이 mustache가 아닌 first인 이유는 앞으로 이 프로젝트에 덧붙여 만들어갈 생각이기 때문입니다.
3. Web -> Web 선택 후 Finish
 Web, Mustache를 선택합니다.
Web, Mustache를 선택합니다.
4. 메인 컨트롤러 생성
- com.first.controllers 패키지 생성
- MainController 클래스 생성 ``` java package com.first.controllers;
import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping;
@Controller public class MainController { @RequestMapping(“/main”) public String main(Model model) { model.addAttribute(“msg”, “mustache”); return “main”; } }
# 5. 메인 뷰 생성
- /src/main/resources/templates/ 경로에 main.html 생성
- /src/main/resources/templates/main.html
``` html
<!DOCTYPE html>
<html>
<head>
<title>TEST</title>
<meta charset="utf-8" />
</head>
<body>
안녕 !!
</body>
</html>
6. 실행하기
- Package Explorer 가 있던 자리 근처에 Boot Dashboard 탭을 선택.
- first 오른쪽 클릭 -> (Re)start http://localhost:8080/main 실행
아래의 문구가 나오면 성공한겁니다.
안녕 mustache !!
다음시간에는 JPA 하이버네이트 MySQL 연동을 해보도록 하겠습니다.